html最早都是應用於拉丁文上,而拉丁文主要是水平由左到右的書寫方式,而到了其他的語系國家,文字也只能用水平由左到右的書寫方式;而漢字是屬於垂直書寫由右到左的書寫方式,現在也能透過CSS的writing-mode改變,就來看一下範例吧。
CSS範例:http://ashareaday.wcc.tw/#2013-10-20

html最早都是應用於拉丁文上,而拉丁文主要是水平由左到右的書寫方式,而到了其他的語系國家,文字也只能用水平由左到右的書寫方式;而漢字是屬於垂直書寫由右到左的書寫方式,現在也能透過CSS的writing-mode改變,就來看一下範例吧。
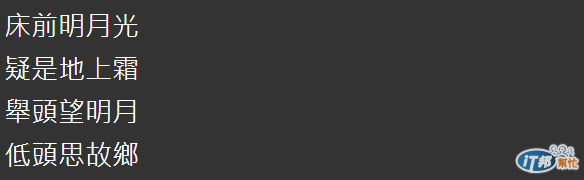
正常版

這是最正常的水平書寫方式,但我們都知道古詩還是直行的比較習慣。
Writing-mode

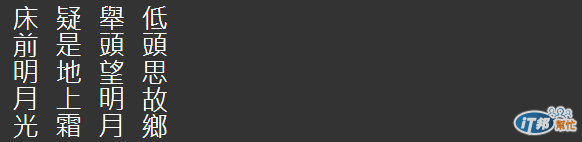
-webkit-writing-mode: vertical-lr
writing-mode: vertical-lr
透過writing-mode,值設定為 vertical-lr,就可以把文字改為直書,透過小學課本我們可以了解不只是直書還要由右到左。

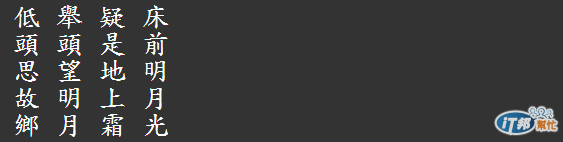
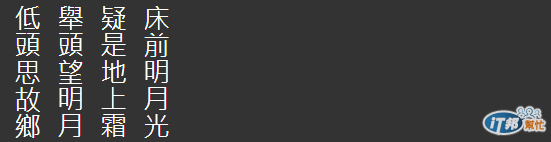
-webkit-writing-mode: vertical-rl
writing-mode: vertical-rl
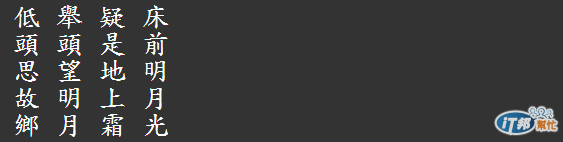
再把值改為vertical-rl,就可以直書且由右到左。

如果還不夠,可以把字體換成標楷體...,就可以重現小學課本上的古詩了...。
